Un design émotionnel pour plus de conversion

L'essentiel :
- Utiliser des images qui produiront de fortes émotions.
- Utiliser des tournures de phrases et de mots qui stimuleront vos utilisateurs.
- Mettre en place un design et des illustrations qui correspondent à l’identité de marque.
- Utiliser des sons et musique dans un site web que si c’est nécessaire.
Définition du design émotionnel.
Un design émotionnel est un design mettant l’utilisateur dans une atmosphère propice à la création de diverses émotions (joie, compassion, surprise, désir, etc.) dans le but d’accrocher l’internaute et de l’inciter à agir.
Ce qui aura pour finalité d’accroître le taux de fidélisation, le taux de clics et le taux de conversion au sein d’un site web. Et oui, rien que ça !

Ça te plait hein ?
Vos utilisateurs éprouveront diverses émotions qui dépendront de plusieurs facteurs provoqués non seulement par l’expérience vécue pendant leur navigation dans votre site web, mais aussi par leur environnement :
– Le lieu (un bureau silencieux propice à une meilleure concentration par exemple).
– Les bruits (pouvant le distraire).
– L’état d’esprit (marqué par une forte tristesse, ou animé par une forte volonté d’atteindre leurs objectifs sur votre site web ?).
– Le besoin (votre utilisateur ne fait que visiter, ou souhaite absolument acheter quelque chose ?).
Il y a tellement d’autres facteurs que tous les citer n’est pas le but ici, et prendrait beaucoup de temps !
Ce que vous devez absolument savoir, c’est que l’étude du comportement de vos utilisateurs permettra surtout de maximiser vos chances de provoquer une réaction et de les amener là où vous voulez, mais vous ne pourrez pas tout contrôler.
Ne soyez pas tristes ! En nous basant sur la roue des émotions de Robert Plutchik, nous verrons des techniques poussées pour contourner certains obstacles émotionnels !
Positivez vos utilisateurs.
Ce qui est intéressant avec le mentalisme, c’est qu’il existe des subtilités pour créer un environnement idéal et finalement induire des pensées, provoquer des émotions pour ensuite anticiper des réactions. Dans le domaine de l’ergonomie, on parlera de modèle mental.
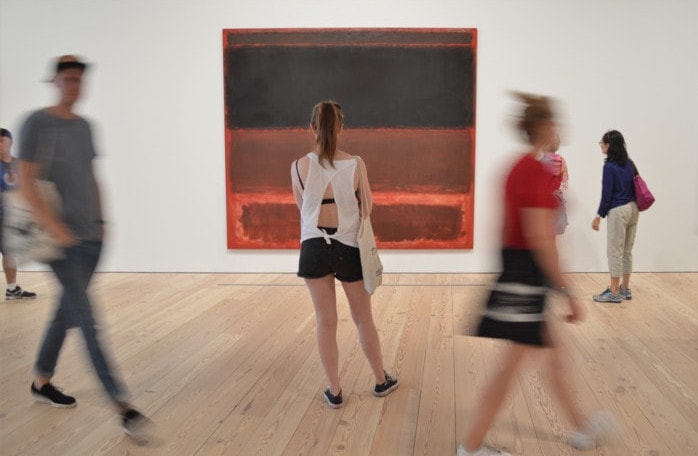
Choisissez de bonnes images.
Choisissez avec minutie vos images ! Celles-ci transmettent de fortes émotions. Sujet au mimétisme émotionnel, vos internautes seront touchés.
Tu baisses d’un ton !
Vos mots ont un impact important sur les pensées de vos utilisateurs. Le ton, les adjectifs, les synonymes et autres tournures de phrases sont à utiliser intelligemment. Faites attention aux termes que vous employez.
Vous êtes du genre à voir le verre d’eau à moitié vide ou à moitié plein ?

Tu vois un verre, c’est déjà ça…
Soyez cohérent.
Vos illustrations ont aussi une grande importance ! Elles appuient vos mots, et soutiennent votre identité de marque.
Imaginez la dissonance cognitive que vous provoquerez si une illustration ne correspond pas à ce que vous expliquez, ou si elle est incohérente à l’identité de votre marque !
Une musique de fond ?
N’oublions pas les utilisateurs qui ont une certaine sensibilité auditive, et en règle générale la dissonance cognitive provoquée par les sons en fond. Ne pensez pas que les sons et les musiques sont à bannir. N’utilisez les que si c’est nécessaire pour créer une expérience utilisateur unique et efficace. Et n’oubliez pas l’icône pour couper/activer le son !
Vous pouvez amplifier les émotions générées pour plus d’efficacité avec ces quelques méthodes.