Les bonnes pratiques à ne pas pratiquer #1

L'essentiel :
- Ne pas épurer abusivement un site web.
- UX signifie Expérience Utilisateur.
- Un UX Designer réfléchit à l’expérience utilisateur.
- UI signifie Interface Utilisateur.
- Un UI Designer conçoit et réalise l’interface utilisateur.
- Il est impossible de prévoir précisément la qualité de l’expérience.
Des mythes et légendes
Tout au long de mon expérience, j’ai toujours eu à faire à des pratiques considérées comme indiscutables. Pourtant, elles me paraissaient illogiques. Et plus je cherchais à les comprendre, plus je m’étonnais de les voir autant citées sans avoir réellement d’explications…
Sur ce post, on essaiera de voir pourquoi elles sont si évoquées.
Un bon site, c’est un site “épuré” ?
Pour la suite, il est important d’apporter plus de précisions sur les termes qui seront employés :
– Les éléments sont des figures ou des effets de style (traits, ombres, couleurs, etc.)
– Les formes sont constitués d’éléments.
Le minimalisme est un concept qui a pour but de conserver les éléments importants, et de retirer les autres considérées comme insignifiants. Il cherche donc à alléger la charge d’information, et donc à améliorer l’expérience utilisateur.
Le terme “épuré” est généralement lié à l’esthétique.
Et c’est là le problème, à vouloir trop minimiser, on fini par supprimer des éléments qui participent à la compréhension du parcours. Dans le Material Design , il y a l’utilisation des ombres pour mettre en évidence des composants tels que les cards ou les boutons. Épurer ces composants reviendrait donc à retirer cet effet de style, au point de ne plus identifier efficacement les formes ?

Les ombres dans le Material Design
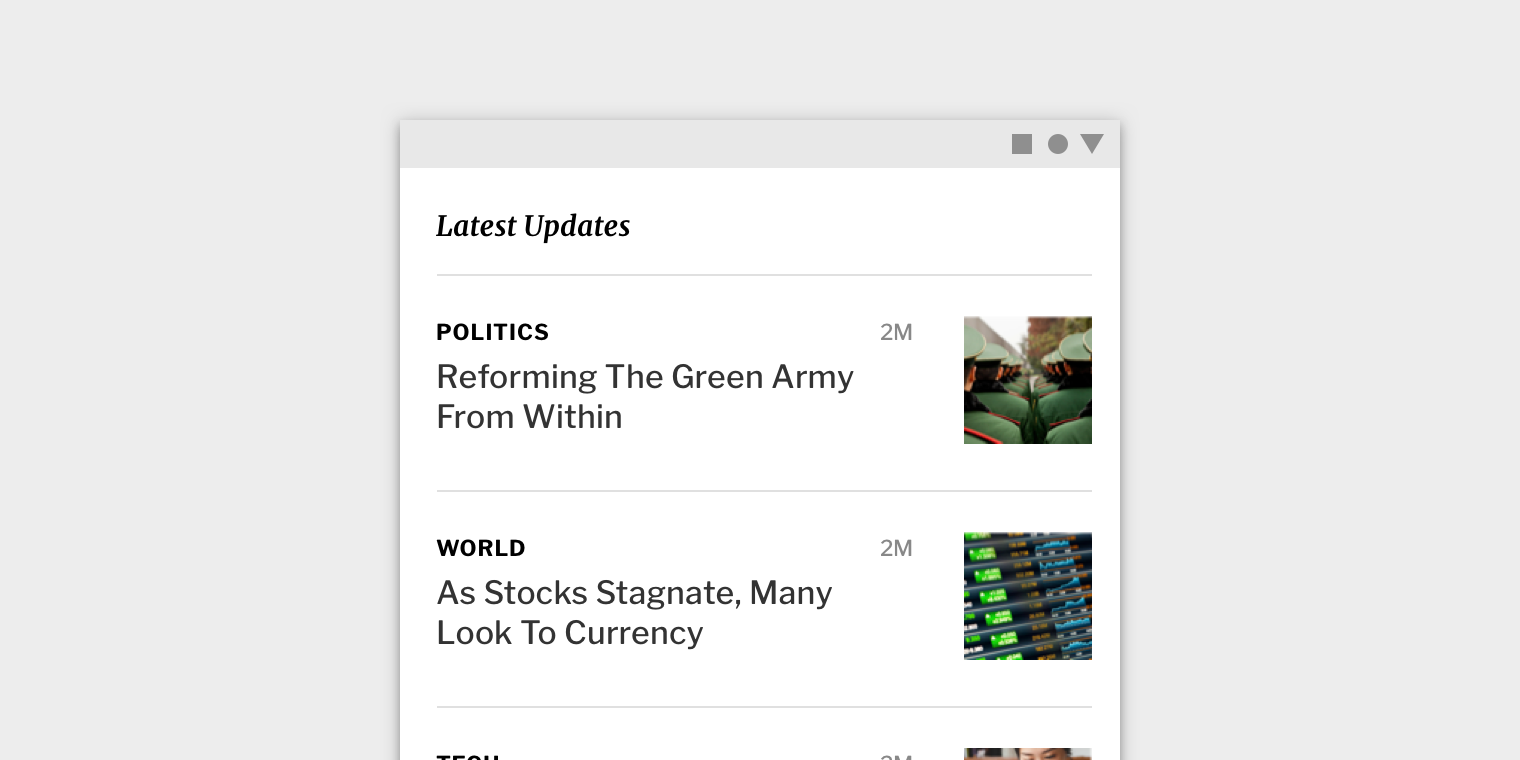
Autre exemple : les dividers, qui séparent les groupes de composants, accompagnent la loi de proximité (théorie de Gestalt) en soulignant la séparation entre les différentes formes. D’un point de vue esthétique, ces dividers sont constitués d’une simple ligne. Il semble légitime de se demander s’il est nécessaire de les conserver ? Et bien tout dépendra de l’ensemble de vos composants. Créer un langage visuel nécessite, entre autre, de créer une cohérence dans le style de vos composants.

Les dividers dans le Material Design
Si dans un contexte bien précis, vos formes se distinguent suffisamment des autres grâce à la loi de proximité, alors les dividers ne sont pas indispensables. La supression de ces derniers ne doivent pas se justifier uniquement sur l’esthétique. Alors “épuré”, oui, mais dans l’idée de supprimer les éléments insignifiants pour le parcours utilisateur.

Supprimer les éléments insignifiants Thanos…
UX vs UI : il faut faire un choix ?
Et oui, la majorité d’entre vous savent que ces termes sont utilisés à tord et à travers. On peut tout de même rappeler qu’il est difficile de donner une définition à des disciplines qui ne cessent d’évoluer. Mais ça n’excuse pas les écarts étymologiques ! Commençons par définir chacun de ces termes.
Qu’est-ce que l’UX ?
UX est l’acronyme de “User Experience” (Expérience Utilisateur). Une expérience correspond au résultat de l’accumulation de connaissance (pratique et/ou théorique). Dans le numérique, on apportera un “jugement émotionnel” qui qualifiera cette expérience. Le terme “UX Design” désignera le fait d’apporter les moyens techniques, psychologiques, etc. afin de se rapprocher le plus possible de l’expérience utilisateur souhaitée.
J’insiste beaucoup sur l’expression “se rapprocher le plus possible”, parce qu’une expérience est premièrement impalpable, elle n’est pas visible directement. Et deuxièmement, l’expérience est individuelle : elle n’est interprétée que par l’individu qui la vit, et de manière émotionnelle (c’est un ressenti). Il est donc impossible d’anticiper précisément comment réagira l’utilisateur !
Pour atteindre la qualité de l’expérience utilisateur souhaitée, on essaie d’expliquer et d’anticiper l’Émotionnel grâce à des outils et disciplines scientifiques (neurosciences, neuroergonomie, analytics, etc.). Il ne faut donc pas confondre entre les méthodes rationnels des UX Designers, et le ressenti purement émotionnel des utilisateurs !
Qu’est-ce que l’UI ?
UI est l’acronyme de “User Interface” (Interface Utilisateur). Une interface est la couche qui en sépare d’autres. Ici, l’utilisateur communique avec la machine grâce à l’interface utilisateur. Cette dernière a pour but de retranscrire le langage informatique en un langage visuel (et vice-versa !). On appellera “UI Design” la discipline consistant à réaliser l’interface.
Le design est l’application de différentes techniques dans le but de concevoir (théorie) et réaliser (pratique) un objet que ce soit sur l’aspect fonctionnel et esthétique. Un UI Designer ne va pas juste apporter le style des composants de l’interface, il va bien plus loin que ça en animant les composants par exemple. Il va donc de pair avec l’UX Designer pour proposer la meilleure expérience espérée.
Par définition, l’UX ne s’oppose pas à l’UI, en faite, l’UX dépend de l’UI : il est évident que si l’interface utilisateur n’existe pas, l’expérience utilisateur ne peut exister.
Quand on travaille en équipe, il est important que chaque membre se comprenne. L’utilisation de termes techniques permet alors de se faire une représentation précise d’une idée. Mais il arrive que leur sens diffèrent selon les enseignements. Ici vous avez pu voir mon point de vue. Si vous avez trouvé l’article intéressant, n’hésitez pas à partager, et à échanger avec vos proches sur les définitions qui ont été citées.